一如既往的问题,typecho的搜索太简单了。看到大家都换到了Google自定义搜索,我也就跟风吧。
先抛出代码
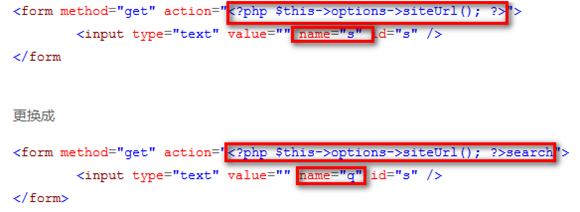
1、把以前的
<form method="get" action="<?php $this->options->siteUrl(); ?>"> <input type="text" value="" name="s" id="s" /> </form
更换成
<form method="get" action="<?php $this->options->siteUrl(); ?>search"> <input type="text" value="" name="q" id="s" /> </form>
主要改变在于

2、创建自定义模板页面
<?php /**
* search
*
* @package custom
*/ $this->need('header.php'); ?>
在内容区域,插入下面的代码
<div id="cse" style="width: 100%;">Loading</div> <script src="http://www.google.com/jsapi" type="text/javascript"></script> <script type="text/javascript"> google.load('search', '1', {language : 'zh-CN', style : google.loader.themes.V2_DEFAULT}); google.setOnLoadCallback(function() { var customSearchOptions = {}; var customSearchControl = new google.search.CustomSearchControl( '005066679815046162295:grhl_4ojb2u', customSearchOptions); customSearchControl.setResultSetSize(google.search.Search.FILTERED_CSE_RESULTSET); var options = new google.search.DrawOptions(); options.enableSearchResultsOnly(); customSearchControl.draw('cse', options); function parseParamsFromUrl() { var params = {}; var parts = window.location.search.substr(1).split('\x26'); for (var i = 0; i < parts.length; i++) { var keyValuePair = parts[i].split('='); var key = decodeURIComponent(keyValuePair[0]); params[key] = keyValuePair[1] ? decodeURIComponent(keyValuePair[1].replace(/\+/g, ' ')) : keyValuePair[1]; } return params; } var urlParams = parseParamsFromUrl(); var queryParamName = "q"; if (urlParams[queryParamName]) { customSearchControl.execute(urlParams[queryParamName]); } }, true); </script>
搜索005066679815046162295:grhl_4ojb2u 替换成你自己的PID,可以到http://www.google.com/cse/ 创建。
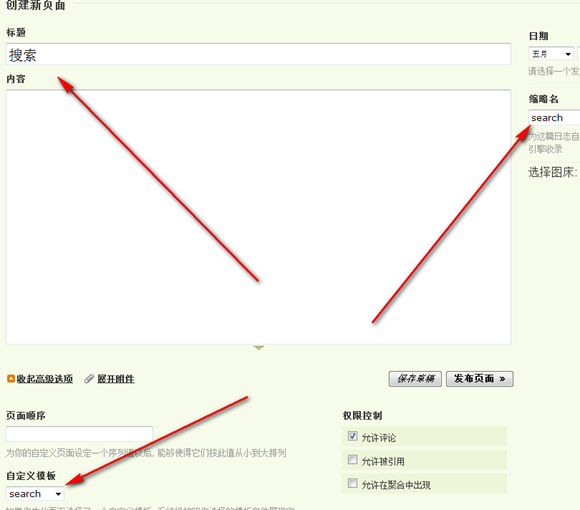
3、后台创建页面,命名为search,并引用刚才的模板

4、自己测试吧。
